
Easy Way Mobile Travel App
A mobile app designed to help travellers stay organized when planning a trip or vacation.


Context
A mobile app designed to help travellers with planning a trip or vacation while providing a stress-free experience. The Easy Way travel app creates a solution that allows users to have all of their information in one place and increase productivity, efficiency, and organization.
Overview
Group & Individual Project
Designed in 4 weeks
(July, 2022)
Problem
Users who love travelling require a solution that allows them to plan all parts of their trip or vacation efficiently. Users should be able to keep all documentation and information pertaining to their trip(s) in one place to help them stay organized and reduce stress.
Solution
Conduct user research and testing to develop a mobile app and prototype that assists users with a stress-free process of selecting, planning, booking, and paying for their trip or vacation all within one application.

Research
Proto-Persona

My team and I started our user research by creating a proto-persona in order to determine what kind of user(s) we felt would gravitate towards this kind of app.
Some key points we included were:
-
someone who has a strong sense of adventure
-
saving money - being mindful of expenses and finances
-
it's not always easy to stay organized
After we had a general idea of our user, we worked on defining what our research objectives were and what kinds of questions we wanted to ask users to find the answers to our research objectives. We also wanted to gain a better understanding of their perspective, needs, and experience. Following this, we sought out users that we could interview that were familiar with and enjoyed travelling.
Objectives
Research goal: Understand what is most important to users when planning a trip.
As a user researcher, I want to understand what motivates users to travel more
-
What gets you out of bed in the morning?
-
When do you find you think about travel most often?
-
Tell me about the last time you traveled.
-
Why did you pick that destination to travel to as compared to others?
-
What do you enjoy most about traveling?
-
What kind of factors drive you to start planning a trip?
As a user researcher, I want to understand how users allocate their finances to ensure they can spend carefully when traveling
-
When looking into destinations and entertainment for your trips, what do you look for?
-
How would you budget your trips?
-
When on a trip, what kinds of things do you like to spend your money on? Why?
-
When looking into transport, what are your requirements?
-
How do you handle financial concerns when planning the trip?
As a user researcher, I want to understand what prevents users from traveling
-
What were some of the gripes you had from your last trip?
-
What are some things that might prevent you from traveling again?
-
Tell me about some travel stories where things went wrong or didn’t go according to plan.
-
What are some of your fears when planning a trip?
-
How do you handle the biggest hurdles when planning your trips? Why?
As a user researcher, I want to understand the user's first step taken when a user starts to plan their trip
-
Which applications do you use when you plan your trip?
-
Walk me through the beginning stages of planning your trip step-by-step.
-
What is important to you when choosing a place to visit?
-
What are your priorities when you first reach your travel destination?
-
What motivates you to travel?
User Insights & Interviews
We later recorded all of our user insights and then placed them into an affinity diagram, in order to organize all insights and collected data.
Interview #1
Interview #2
Interview #3

Interview #4
Interview #5
Interview #6

Affinity Diagram




Competitor Analysis
I also created a competitor analysis to compare and contrast direct and indirect competitors that have the same or similar concepts to see what we can improve and what works when developing our own app.

Analysis
User Persona & Empathy Map
Now that we had completed our user research, we had developed a better understanding of our user(s) and were able to create a user persona and empathy map. This allowed us to define our target user(s) along with their wants, needs, likes, habits, and pains.

.jpg)
.jpg)

Problem Statement
Our user who loves adventure, needs to stay organized with all the moving parts when planning a trip (flights, accommodations, food, etc).
Our solution should deliver a way for them to have all of their information in one place to increase efficiency for them to enjoy their unique experiences without any stress.
User Insight Statement
Dylan, who loves unique experiences, needs to stay organized with the many moving parts of planning a trip (flights, accommodations, food etc.) because they can be disorganized and get distracted while planning a trip.
Ideation
I Like, I Wish, What If...?
Our ideation stage started with creating our "I Wish, I Like, What If?" mind map using the information and data collected from our user interviews. This helped us to determine what features and functions were most important to our user(s) and how we could improve our app's concept.



Key Takeaways:
-
Our target user group needs to have a one-stop-shop for when they are planning a trip
-
Users need a tool that keeps them organized and on top of their planning process
-
Users require a tool that motivates and rewards them for completing tasks
Feature Prioritization Matrix
We organized insights from our “I Wish, I Like, What If?” mind map into a feature prioritization matrix to evaluate what would deliver the most value to users. Budgeting stood out as a high-impact, low-complexity feature, making it a clear priority. We also learned that simplicity is key - many existing trip-planning tools are overly complex, and our users need a clear, straightforward experience.

.jpg)
Key takeaways included:
-
Centralized storage for travel documents
-
A built-in reloadable card to help users stay on budget
-
A reward system (points or stars) to incentivize card use
Value Proposition
We created a Value Proposition Canvas to identify how our app could address user pain points and provide meaningful benefits. We noticed significant gaps in the trip-planning process, with users juggling multiple tools and platforms. This highlighted an opportunity for our app to streamline the experience.
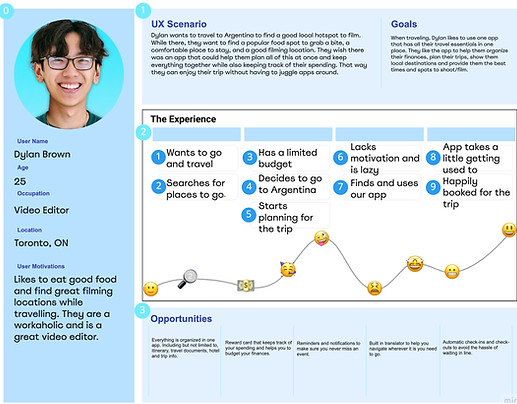
User Scenario
In the final stages of our ideation process, we completed a user scenario to help us identify what the potential path of our user(s) could look like when using our app. This user scenario outlines a realistic situation where our target user is planning a trip and turns to our app for support. It captures the user's goals, challenges, and motivations, helping us design features that align with real-world needs.
.jpg)

User Journey Map
Our user journey map illustrates each step our user takes while interacting with our app - from the moment they begin planning to completing their trip. It highlights their thoughts, emotions, and pain points throughout the process, guiding us in creating a more seamless and enjoyable experience.
Storyboard
This storyboard visually represents a simplified narrative of our user engaging with our app. It helped us understand the context in which the app would be used and communicate our vision for the product’s real-life application.

From here, I continued the project individually, and created a user flow based on how I wanted to design the app.

User Flow
Prototyping
Paper Prototype Wireframes
As I continued to work on the app individually, my next step was creating paper prototype wireframes and then making those clickable to plan for a smooth user experience. This also helped me visualize the application clearly and ensure everything was laid out exactly how I had imagined it.



























Low-Fidelity Wireframes
Using my paper prototype wireframes, I made my low-fidelity wireframes with minor adjustments. I then prototyped these so that they were ready for user testing.







User Testing
Guerilla User Testing
I began my user testing phase by developing a guerilla user testing plan which allowed me to define my objective, my target users, and any questions I wanted answered. I then gave users 3 simple tasks to complete:
-
Log into the app and attempt to reset their password
-
Plan a new trip, select a destination, and add it to their trip
-
Book a flight through the app and add it to their trip
The objective for the testing plan was to see if users had any difficulties or confusion when completing the onboarding process and using the mobile app. After taking notes from each of the 6 user interviews, I placed everything into a chart where I sorted the responses based on how frequently they were mentioned.
Common feedback included:
-
the app was easy to navigate
-
the coaching screens were confusing
-
the list of destinations needed titles rather than all having the same label
Less common (but valuable) feedback included:
-
adding past dates to the “Previous Trips” page
-
adding some sort of confirmation after booking a flight and before scanning a passport


Feature Prioritization Matrix 2.0
I then placed all of the responses from guerilla user testing into another feature prioritization matrix to determine what was most urgent and least complex for my next steps and editing.
User Flow 2.0
In addition to creating a second feature prioritization matrix, I also adjusted my original user flow, and created mid-fidelity wireframes using all of the acquired feedback I had up to this point.
.jpg)







Mid-Fidelity Wireframes
















Final Thoughts & Opportunities


Overall I feel very impressed with the app in it's current stage. I think the guerilla user testing feedback was the most substantial and impactful in helping to improve the app's design. Going forward, I would like to:
-
Continue developing the travel app and create more pages/screens that include other features initially discussed with my team and during the user research phase
-
Continue developing the UI elements and make them more unique and less generic
-
I believe coming up with a more cohesive design would improve the app exponentially and ultimately lead to a high-fidelity prototype
-
-
Create and design a logo + UI style guide
-
Add more to the user flow and develop the information architecture


