No Dogs Left Behind Website Redesign
A redesign of the No Dogs Left Behind website to provide a simplified, cleaner, and easy experience while using insight and awareness to gain attention.

Context
No Dogs Left Behind (NDLB) is a nonprofit organization that aims to rescue as many dogs as possible and find them forever homes. They specifically focus on saving dogs that are arranged to be killed for food in the annual Chinese Yulin Festival. Although this is a wonderful cause, the NDLB website uses a scare tactic in order to gain sympathy from users and entice them into adopting. My team and I felt that this approach was unnecessary and that it could be improved. The navigation of the website is also repetitive, and could benefit from condensing and reorganizing information.
Overview
-
Group Project
Designed in 3 weeks (Sept - Oct 2022)
Problem
The expansive/repetitive navigation and fearsome visuals appear as more of a deterrent rather than compelling when attempting to entice users to adopt, donate, or sponsor.
Solution
Conduct thorough user research and testing to develop a redesigned website and prototype that features an organized layout with an improved UI style guide.

Research
Competitor Analysis

Our user research began with researching the No Dogs Left Behind (NDLB) organization and then comparing and contrasting the direct and indirect competitors in a competitor analysis. This is where we recognized that many of the competitor sites were clean, and have a warm and welcoming feeling to them. This was very contrasting from NDLB whose site uses a fear tactic in order to persuade users to adopt and donate.
Proto-Persona
After gathering a better understanding of the organization, my team and I created a proto-persona, based on what we felt users would want and need from this type of nonprofit organization.

Some things we took into consideration were:
-
the warm and welcoming atmosphere
-
users are always looking for ways to cut costs
-
users may have busy lives - a clean design is imperative to assist in finding what they are looking for quickly
Heuristic Evaluation
At this time, we also created a survey targeted to people who are dog owners, or who have rescued a pet before. The survey was shared with friends and family on social media for 24 hours. We then moved onto creating a heuristic evaluation and analyzing the NDLB website layout, features, and functionality.



User Research & Interviews
This brought us to user testing, where we had users complete simple tasks on the original NDLB website in order to see what changes were necessary, how we could make the website more user-friendly, and improve the navigation and functionality.

Affinity Diagram
For the final stage of user research, we interviewed 3 people that were part of our target audience. This included people who own rescued pets or have rescued pets in the past. The notes from these interviews were recorded and placed into an affinity diagram, allowing us to develop a more clear understanding of what is most important to our users when adopting or rescuing a pet.
INTERVIEW #2


INTERVIEW #1

INTERVIEW #3



Analysis
Objectives
After completing our user research, we began our analysis stage by defining our objectives:
As a user researcher, I want to understand our user’s steps taken to start their search for a rescue pet
As a user researcher, I want to understand why a user might choose to rescue instead of adoption
As a user researcher, I want to understand the different reasons behind what is stopping the user from getting involved in the rescue pet journey, whether that may be volunteering, fostering a pet, donating, or rescuing a pet
User Persona
We then created a user-persona. This was a collaboration of all the user research we had collected, and then placed into a single persona. This included research findings from our survey, user testing, heuristic evaluation, and user interviews.

Empathy Map
From here, we placed our research into an empathy map to gain even further understanding of how our user feels, thinks, says, and does. This allowed us to define our user insight statement, problem statement and UX hypothesis.

User Insight
Statement
Joy, who has a soft spot for animals, needs to feel reassured and comfortable when rescuing a pet because she wants to ensure she is making the right decision when adopting a new member of her family.
Problem
Statement
Our user, who has a soft spot for animals, needs to feel reassured and comfortable when rescuing a pet because they want to ensure they are making the right decision when adopting a new member of the family.
Our solution should ensure that the user feels as though they can trust a rescue site and feel informed about current events, donations, fostering, and rescuing.
UX Hypothesis
We believe that by redesigning and adding navigation for the No Dogs Left Behind website, we will achieve a higher traffic count and more interested applicants. We know this will be true upon seeing that that No Dogs Left Behind is receiving more interactions through adoptions, donations & positive testimonials.
Ideation
Storyboard
Once in our ideation phase, we began conducting our storyboard and user journey map to illustrate what the potential paths might look like when our user visits our redesigned website. This helped for us to gain a clear vision of what our user might experience, allowing us to make iterations based on these potential scenarios.

User Journey Map


User Flow
After our User Journey Map, we developed our User Flow and completed our card sorting activities. This helped us plan out and design our Site Map, allowing us to redevelop the navigation of the website.
Card Sorting

Site Map


Prototyping
Now that the majority of our research and analysis was completed, we were ready to move onto our low-fidelity wireframes for our website redesign.
Low-Fidelity Wireframes




UI Style Guide
Once we were all in agreement with the new design and layout, we began bringing our ideas to life by creating a UI style guide. This included features like a new logo and colour palette, fonts, button states, imagery, and icons. All of these were implemented into our redesign, giving us brand new, mid-fidelity wireframes.

Mid-Fidelity Wireframes
.png)
.png)
.png)
.png)
From here, we turned our mid-fidelity wireframes into a clickable prototype that was ready for user testing in order to determine if the changes we made were successful.
User Testing
Before conducting user testing, we developed a user testing plan that consisted of five tasks we felt would help us determine what was and wasn't working well with our website redesign. We felt each task covered a good portion of the website, and allowed users to migrate through the most important sections. We conducted testing with a total of 7 participants and recorded the success rate of each one.
User Testing Plan

Out of the five tasks, three were completed successfully without any difficulty. Another task was completed perfectly by almost all participants, resulting in a 92.86% success rate. The last task had the lowest success rate (which was still relatively high) of 78.57%.
After assessing our results, we made the decision to make a few minor changes to our redesign. The most notable being the addition of the "Stop Yulin" button on the homepage, allowing users easier and quicker access to that page. Other necessary edits were also implemented, leaving us with our final high-fidelity prototype.
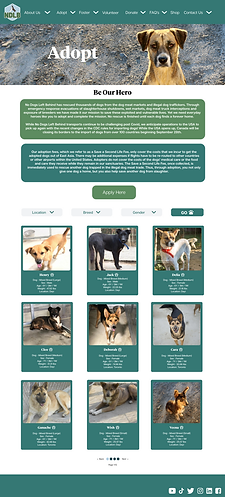
High-Fidelity Wireframes




Final Thoughts & Opportunities
Ultimately, we were all very pleased with the overall look, feel, and navigation of the No Dogs Left Behind website redesign. However, we do feel that there are areas where we would like to see what we can do to improve and add to the website. Some of these ideas include:
-
Creating a responsive mobile/tablet version
-
Continuing and conducting more user testing
-
Implementing further (and perhaps more complex) changes
-
Redesigning the remaining pages of the website


